 El diseño web, ese mundillo que desde fuera se ven tan idílico y apasionante, y que desde dentro no reporta más que interminables quebraderos de cabeza a quienes lo practicamos. Que si el esquema de colores no cuadra, que si ese navegador no lee bien la hoja de estilos, que si el código no es válido, que si ahora el servidor se pone puñetero… ¡Y encima de todo, la página tiene que cargar rápido o pierdes visitantes! Vaya tortura.
El diseño web, ese mundillo que desde fuera se ven tan idílico y apasionante, y que desde dentro no reporta más que interminables quebraderos de cabeza a quienes lo practicamos. Que si el esquema de colores no cuadra, que si ese navegador no lee bien la hoja de estilos, que si el código no es válido, que si ahora el servidor se pone puñetero… ¡Y encima de todo, la página tiene que cargar rápido o pierdes visitantes! Vaya tortura.
Bueno, siendo francos, no todo es tan terrible, y lo cierto es que es una afición/profesión que también concede muchas alegrías a quienes la llevamos a cabo. Y como toda ayuda recibida es poca en este terreno, hemos pensado que os podrían resultar interesantes unos cuantos consejos para optimizar vuestra web, y hacer así que ésta cargue algo más rápido; porque lo creáis o no, cada décima cuenta.
La forma más evidente de conseguir una mejora en el tiempo de carga es, claro está, contratar un servidor más rápido. Pero para lo que yo estoy aquí es para contaros cómo podéis mejorar ese aspecto sin gastaros ni un duro. Tomad nota:
- El CSS y el Javascript en archivos externos: Este primer punto es una práctica muy recomendable por muchas otras razones además de por aligerar el tiempo de carga. En cualquier caso, centrándonos en el tema que nos atañe, con esto conseguiremos que el navegador sólo tenga que cargar una vez los elementos de diseño y almacenarlos en la caché, en vez de cargar nuevos elementos cada vez que el visitante abra una nueva página.
- Aprovecha las propiedades CSS que pueden agruparse: Existen varias propiedades que pueden agruparse para ocupar menos líneas de código, como por ejemplo en el caso del fondo de elemento, que nos permite aglutinar todo dentro de
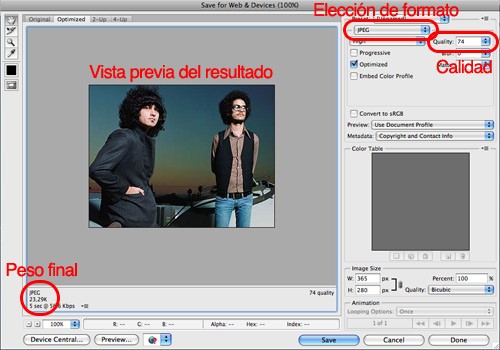
Background, en lugar de separarlo enBackground-color,Background-image, etc. Hay muchos casos como éste que os pueden ayudar a optimizar vuestro código CSS. - Optimiza las imágenes: Es uno de los errores más habituales que se cometen en diseño web, y de los que más fácil solución tienen. Intenta siempre buscar un compromiso entre la calidad de las imágenes que implementes en tu web y su peso (en Photoshop, la opción «Guardar para web y dispositivos» es ideal) y piensa que cada formato comprime mejor según las características de la imagen. Por ejemplo, con fotografía o simplemente con imágenes que impliquen mucho degradado de color, lo ideal es JPEG; si los cambios de color son bruscos (como por ejemplo en textos, o capturas web, etc), lo mejor es PNG o GIF. ¡Ah! Y por favor, olvídate de BMP.
- La información mejor en texto que en imagen: Una vez más, este consejo es ideal por otras razones además de por el tiempo de carga, como por ejemplo la usabilidad o el mejor posicionamiento en buscadores. En lo que a adelgazamiento se refiere, recurre al uso de texto en formato imagen sólo cuando sea imprescindible por cuestiones de diseño, ya que ahorrarás unas preciosas décimas de carga a tus visitantes.
- Evita redundancias de código: Esto enlaza en parte con el segundo consejo que he comentado, aunque en este caso voy más allá, fijándome también en el lenguaje HTML o PHP de tu página. Por lo tortuoso que puede llegar a resultar un desarrollo, es inevitable que queden «residuos» o elementos redundantes en nuestro código, que están suponiendo un lastre para la página. Dedicar un tiempo a detectar aquello que sea innecesario en nuestro trabajo puede dar resultados muy valiosos.
- Usa elementos multimedia sólo cuando sean necesarios: Un consejo tan evidente como desatendido en demasiadas ocasiones, pues obviamente son las cargas más pesadas que podemos ofrecer a nuestros visitantes. Dejando a un lado el hecho de que personalmente el diseño web en Flash me parece algo caduco, si te decides a incluir partes de tu web en dicho formato, te aconsejo que sea porque no tienes más remedio. ¿Y aún piensas que lo de poner música a tu página es un exitazo? Te aconsejo que lo reconsideres.
- Los hacks para Internet Explorer por separado: Y al rey de la fiesta me lo dejo para el final. Sí, el dichoso Internet Explorer que tanto hemos sufrido muchos de nosotros. Lo quieras o no, una vez que termines tu trabajo y éste luzca espectacular en los navegadores decentes, te verás obligado a una prórroga de trabajo para adaptar tu CSS al browser de Microsoft. Una práctica muy recomendable es la de incluir todos los hacks (esto es, los «apaños») en una hoja de estilos distinta que sólo se cargue cuando el visitante la abra con dicho programa, para que así quienes accedan a nuestra web con otro navegador no tengan que sufrir la carga de ese material extra.

Menú de «Guardar para web y dispositivos» en Photoshop

Entre por lo mismo de Alan ^^ aunque el post esta bien informativo gracias
hola yo no se mucho de esto y necesito ayuda para que mi web cargue mas rapido tengo que estar mucho tiempo esperando y no puedo descargar ningun tipo de archivo..desde ya muchas gracias
La verdad estos consejos ya son muy conocidos, pero muchas graciar por recordarlo, son muy utiles y si que funcionan muy bien, Muchas gracias.
Buenas, soy nuevo en el mundo del diseño web, lo practico por hobby, me gustaría que alguien me explicara como colocar el CSS y el JAVASCRIPT en archivos externos !… Desde ya, gracias ^^
para que no buscan en algun lugar algo que aga mas rapido que cargen las paginas
Gracias por Los Tips :D!!
hi buenas tardes amigos de este foro.. es un placer el aver visitado esta pagina todo de aqui me interesa.. por la razon que estoy empesando desde 0 a crear paginas web por favor visiten mi primera pagina creada…. gracias.. mi correo es [email protected]
Que microsoft imponga explorer por mayoría no quiere decir que sean ellos los que hacen las cosas bien, es más, son los que no suelen seguir los estándares, prueben a pasar esta prueba con cualquier navegador y luego digan cual les va mejor;
http://acid3.acidtests.org/
Si si la mejor forma de optimizar una página es usar Flash. Viva flash y las tecnologías estándares… -_-
[email protected] < mi msn 😀
andenles u.u
HOLA A TODOS :D!
yo querria saber donde se consige el complemento de front page para publicar paginas T_T porfavor DIGANMELO!!!!!!!!!!!!
u.u
Flash ????, me dedico a la programaciòn y diseño de pàginas web y, el flash no es de mucha ayuda a la hora de diseñar un portal, si bien es cierto se pueden logran efectos muy vistosos y llamativos, no me parece q sea una buena opciòn, Por otro lado, eso de tener los estilos, los script, y el html por separado, es del saber de todo programador web, creo que este artìculo es una paporreta, pense que encontrarìa algùn script que haga que me cargue todos los elementos de mi web de manera anticipada, pero solo es paporreta …. y paporreta que todos conocemos. y me olvida del ie, es una porquerìa.
estas mal compadre creo q una de las herramientas que mas se implementan y que actualmente esta tomando mas impulso y camino es flash.
pues yo creo que los hacks no son ni para firefox ni explorer ni nada, mas bien son en general para navegadores antiguos, ie 6, aun lo uso para checar que mi web se vea bien, gracias por los consejos voy a rediseñar mi web desde el inicio, esta ves con html y css valido y todo muy bien optimzado
estas mal, la mayoria de las personas usa el IE, checa en http://www.desarrolloweb.com (por ejemplo) el porcentaje de uso.
ais que en mi opinion, aunque sea ie de microsoft el que implementa MAL el/los estandar, los «hacks» que mencionas serian para Firefox.